-
Get Cloud GPU Server - Register Now!
Toggle navigation

Quality user experience plays a vital role in evaluating the overall experience provided by a website. Recently, Google gave insights into its new Core Web Vitals entailing the importance of user experience and performance for ranking a website.
A release all set for 2021, Google Core Web Vitals will help web development companies and corresponding developers to consider the critical factors considered by the tech giant while measuring a website’s rank.
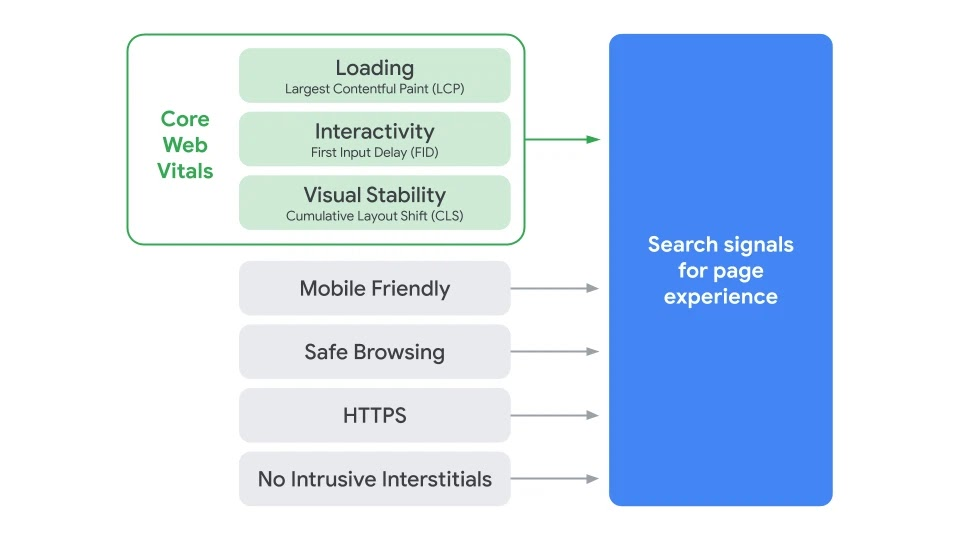
This new ranking signal will become a part of its Core Web Vitals, termed as the page experience signal. The following are some page experience metrics that will constitute an important part in deciphering the overall experience provided by a webpage to the user.
Google, on May 4th, 2020, rolled out its second core search algorithm update for the year. There was a major shift in the ranking for several websites, leaving many companies in complete awry. Termed as the Google Core Update in May 2020, domains related to travel, tourism, live events, etc., experienced major fluctuations in their ranking.
Although Google Core Web vitals hasn’t been officially released yet, it still prepares web owners, web developers, and marketers to identify opportunities and improve the user experiences on their webpages.
Web vitals is a program by Google to provide unified guidance for quality signals that are essential when delivering a great user experience on the web.
Core Web Vitals measures the quality of user experience provided by the site. It is an integral part of all web experiences. A core web experience encompasses:

Let’s understand Google’s announcement about core web vitals in detail.

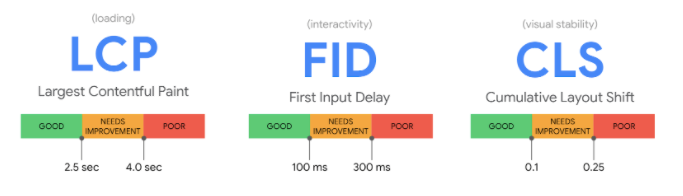
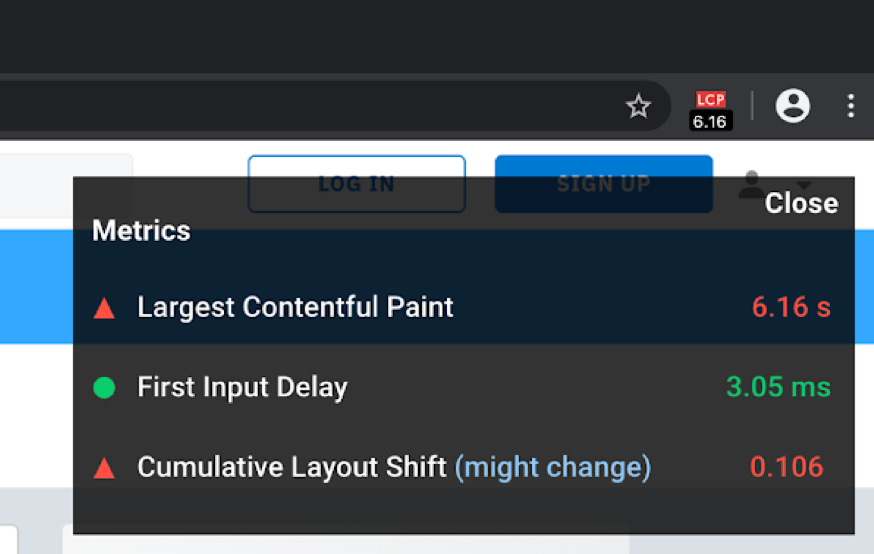
LCP stands for Largest Contentful Paint. It states the time taken by a webpage to load. In simpler terms, it measures the loading performance of a website. An LCP of 2.5 seconds or less is the ideal loading speed of a website. Above 2.5 seconds, the website needs to work on their site loading speed.
FID stands for First Input Delay. It states the experience of a user when visiting the website for the first time. In simpler words, it measures the responsiveness or the interactivity of the website with a user. An FID of 100 milliseconds or less is considered as an ideal measurement.
CLS stands for Cumulative Layout Shift. It quantifies the unexpected layout shift of visible page content on a website. In simpler words, it measures the visual stability of a site. A CLS of less than 0.1 is ideal for quality user experience.
The metrics have been designed to assist the web owners, marketers, and web developers to measure the website’s loading speed, interactivity quotient, and visual stability before handing it out for ranking on Google.
With such core web vitals into consideration, Google hopes to provide its users with better webpage experience through its valuable information and higher engagement rates. For multiple webpages scripting the same content, page experience becomes necessary for visibility and ranking in the SERPs.
Furthermore, Google plans to update its core web vitals annually. This will better the ranking of authentic websites over the others. More page experiences mean evolving user expectations and subsequent increase in the metrics. For Google Core web vitals 2020, loading speed, responsiveness, and visual stability define a webpage’s quality experience.
In the words of Google, “Core Web Vitals are a set of real-world, user-centred metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!)”
To place Google core web vitals into action, it replaced the speed report section in its Search Console. So, practically, the name has been swapped to core web vitals, defining a wider set of metrics for a website and not just their loading speed.
Currently, there are 6 ways of measuring core web vitals as a part of Google’s ranking algorithm. These include:
Search Console: The new core web vitals report in the Google Search Console helps site owners to assess an entire website. It states all those characteristics mentioned for better page experience. Through this report, URLs which do not have the minimum amount of reporting data will be omitted.

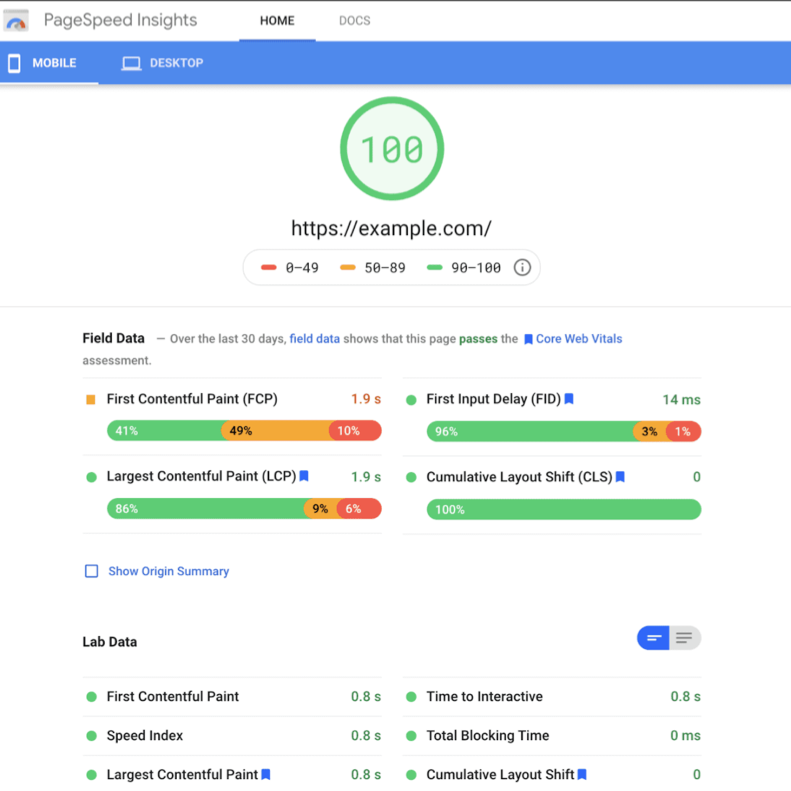
PageSpeed Insights: The PageSpeed Insights have been updated to employ the Lighthouse 6.0 version. This makes it capable of measuring Google’s core web vitals in the sections of its report. The core web vitals information will be tagged with a blue ribbon.

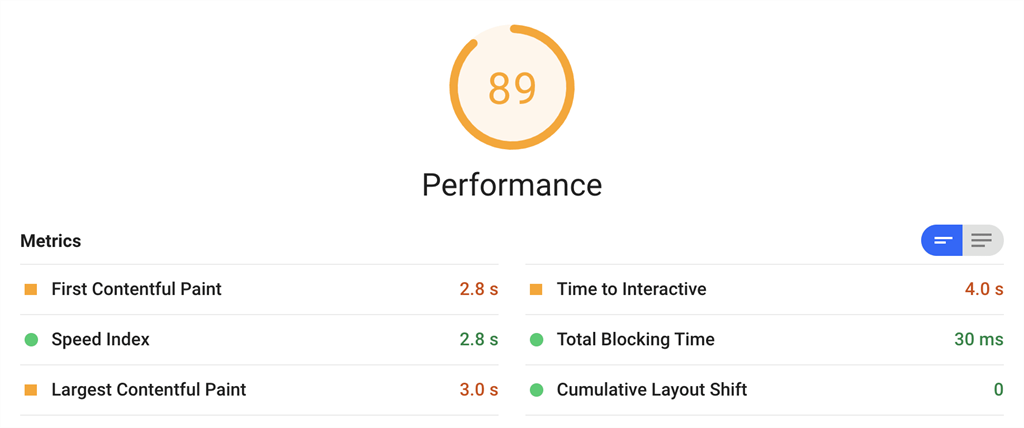
Lighthouse 6.0: Lighthouse is an open-source, automated tool for improving the quality of webpages, in turn, alleviating the user experience. Recently, it was updated to its latest 6.0 version. Features like additional audits, new metrics, and a newly composed performance score are added into the Lighthouse 6.0 upgrade. These metrics help in diagnosing and optimizing the user experience on a website. Two metrics, LCP and CLS have been explained in the previous section. The third new metric added is Total Blocking Time (TBT). It correlates to FID in its meaning.

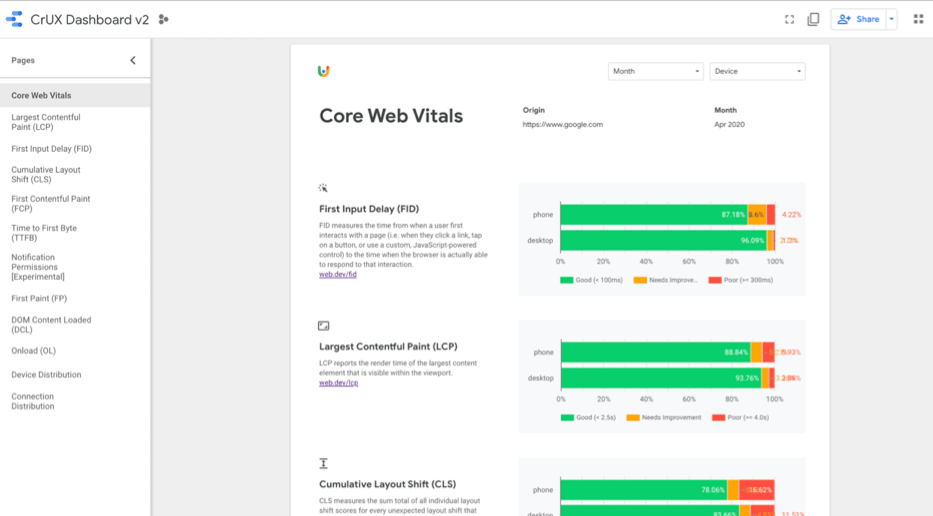
Chrome UX Report: It constitutes a public directory of user experience for millions of websites on the internet. The Chrome UX Report measures all the three important metrics of core web vitals which means that it works on real-time data acquisition rather than a lab report. The Chrome UX report has been freshly updated with Google’s core web vitals on its landing page.

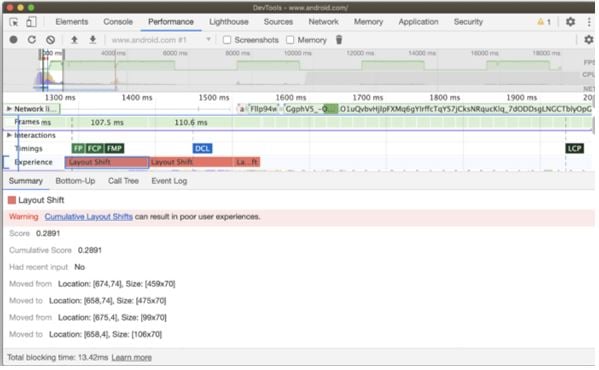
Chrome DevTools: After the release of the Google core web vitals, Chrome DevTools has been updated accordingly, to help site owners fix the visual disturbance issue that contributes to Cumulative Layout Shift (CLS). It also measures Total Blocking Time (TBT) which is helpful when optimizing the First Input Delay (FID) metric.

Web Vitals Extension: For website owners, SEO experts, and web marketers there is a new extension available to install from the Chrome Web Store. This plugin measures the top three metrics, namely, LCP, CLS, and FID in real-time. You can download the plugin from Chrome Store.

The following are some other user experience signals that site owners and SEOs can measure.
So, we’ve studied what core web vitals are, and how can a web owner measure them. Let’s proceed to the next section, how to make sense of Google’s core web vitals report.

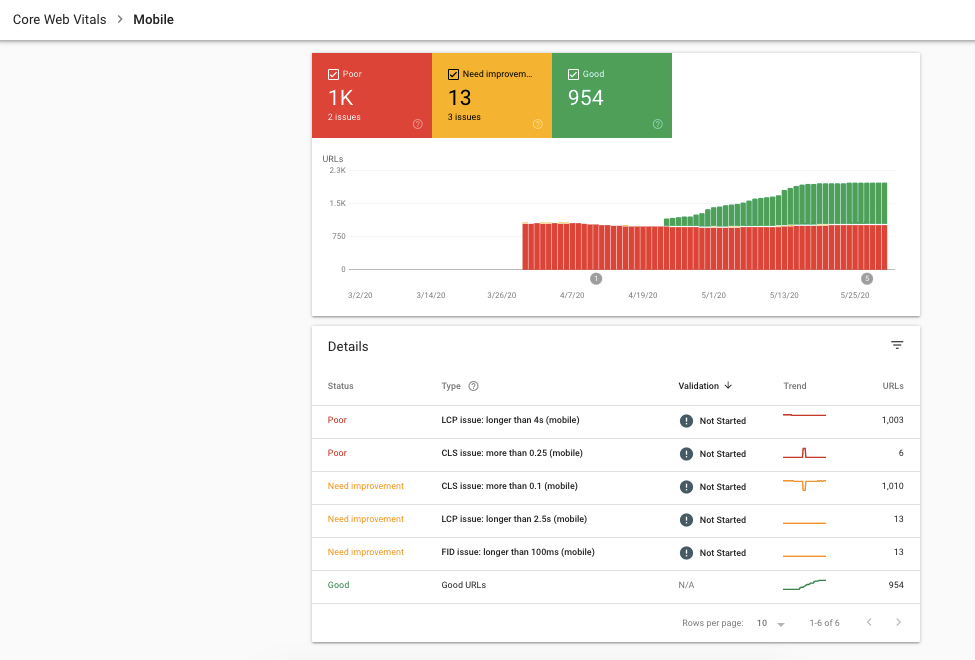
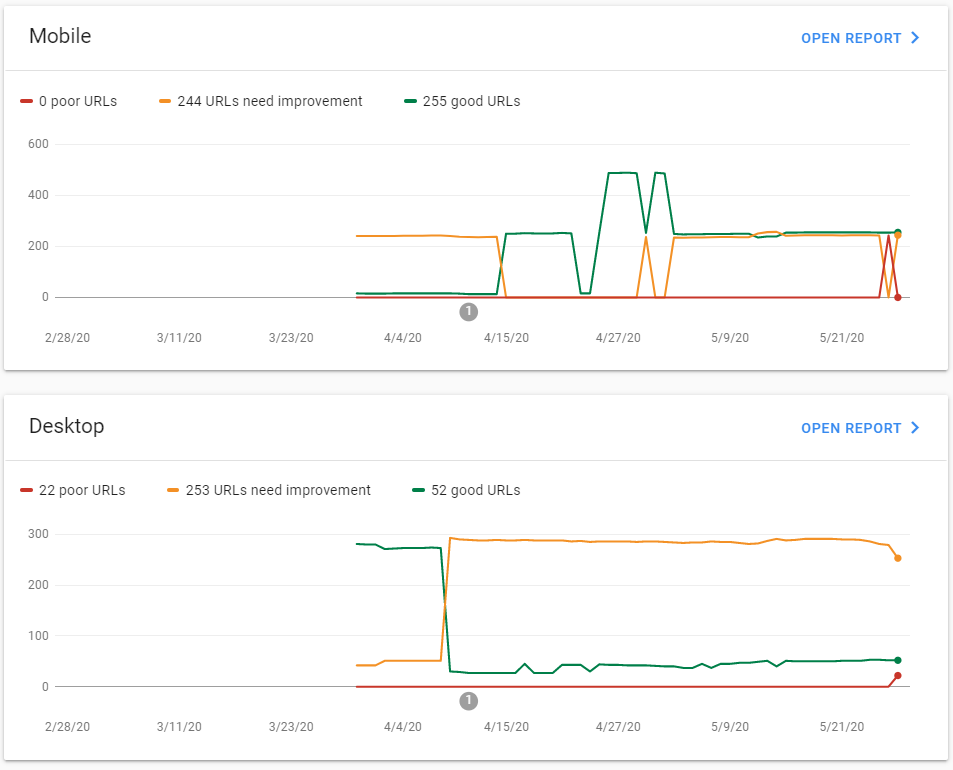
The Core Web vitals report studies a URL specifying its performance, interactivity, and visual stability. On the Overview tab, you can see reviews like poor, needs improvement, and good. You can click on specific reports to see the page performance for mobile and desktop respectively.
You can click on individual rows in the table to study the details about the URL groups affected by a certain issue.
When Google reviews a URL as ‘poor’ or ‘needs improvement’, then you need to optimize the website to fix all those issues affecting the metrics.
If there is a technical issue, then web developers can optimize it.
For others, Google specifies the most common page fixes to:
Once the issue is resolved, an improved metric score can be reviewed in Google Search Console.
Not until next year, Google has just released information to assist web owners and marketers in improving the user experience beforehand. Google is keeping people informed about the ranking changes, however, it won’t be visible any time before 2021.
There are several factors that contribute to its ranking. Quality content, stable orientation, and user experience as few of them. Therefore, Google core web vitals uncovers three major metrics based on user experience on the web. This will improve the website owner’s understanding of their readers and evaluate the quality of their site. Furthermore, it will emphasize more on a user’s experience on a particular website.
The core web vitals will measure page speed, stability, and responsiveness as page experience respectively. The new metrics can measure and quantify the smoothness and engaging nature of a site. The results will be reviews for both mobile and desktop versions, respectively. They will assist the website development companies to develop more enriching and web vital specific websites.
Good Article!!
The article you have shared is very informative and helpful. Keep sharing.