-
Get Cloud GPU Server - Register Now!
Toggle navigation

Gaining a positive user experience has become tough nowadays!!
The new evolved digitized world has increased the expectation of users. It is evident, though!!
Who does not want to get the best things out-of-the-box?
We all want to!!
So, to walk concurrently, it becomes essential for the business to include beneficial practices. The basic yet powerful element for online businesses is to get an engaging eCommerce store.
We all are aware of the fact that no one entertains slow websites for more than 3 seconds. Approximately 40% of the users or shoppers abandon the website that takes more than usual time.
Nowadays, commencing an online store is not a fantasy. Because of exceptional and fully-functional features, WordPress is astonishing us every day. And, it has made it such an easy task to create an online eCommerce store with WooCommerce.
WooCommerce stores are known for the integration of different tools, such as real-time inventory, live chat, personalization, etc. But, one thing to consider is that if it is not executed properly, then it can give disastrous results. It can kill your website loading time and can make it non-optimized.
So, when you have a slower WooCommerce store, then you will face a higher abandonment rate and less revenue. Besides, it will eliminate your website from the list of SERPs.
Hence, to drive more sales and to thrive, your WooCommerce store has to be faster enough. It is the only factor that can decide your business fate.
Considering this, we have outlined the five best ways to optimize the WooCommerce store. We assure you that your speed bumps will surely get eliminated that give rise to the best shopper experience.

The default memory size of WordPress is 32 MB, and if, in any case, it gets exceeded, then an error message is displayed. Below, we have mentioned the steps revealing how you can configure this.
Check out:
On the contrary, if you cannot open the PHP.ini file, then, add this to .htaccess, file: php_value memory_limit 256M

The other factor that can optimize your WooCommerce website is CDN. It caches (or stores) the copies of the eCommerce website on the data centers across the sphere. And, when anyone attempts to access the website, the CDN redirects them directly to the nearest.
The best part is that it eliminates the more time taken by the website to load. It results in the boosts of the response time that later improves the shopper’s experience with you.
Also, the website might get crashed when the load on the central hosting server is shared with other hosting servers. Here, CDN can do wonders and can resolve the issues and work as the crash resistance.
The website that loads in less than 3 seconds is considered, and the website that takes more than that gets abandoned by Google. And, it makes the visitors move to other websites, and therefore, an increase of bounce rate appears.
So, to speed up the WooCommerce store, page speed testing is essential from the Google Page Speed Insights, or some free tool can also be used. These tools will predict the time taken by your pages to load with some speed up suggestions.
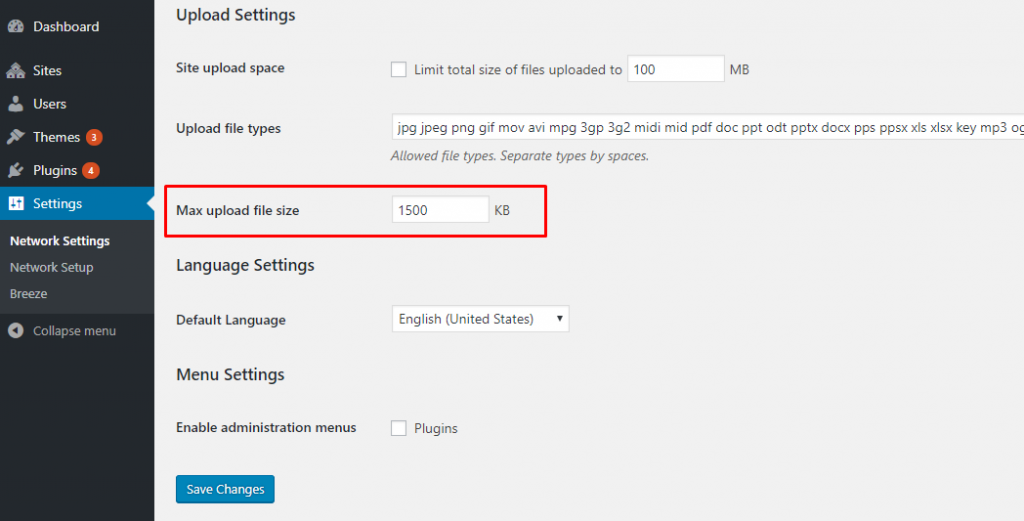
Most of the store owners might get wrong in uploading the large and HQ images. Though, all these make the web page appealing but, in addition, slow down the page loading time (particularly for mobile users). Hence, optimize the image from an image optimizer. CDN can also be used for the content to load faster.
In addition to CDN, the local caching configuration is also essential. It does not allow repeat customers to load the website time and again. Most of the users believe that CDN is sufficient as it caches the online store essentially. But, with the slow internet connection, CDN does not work appropriately.
Here, it becomes evident to optimize the store for the shopper by speeding up the website loading time by integrating the caching solution. In the case of WooCommerce and WordPress, there are several caching solutions -one of them is Comet Cache. This plugin provides an easy to configure and set up process for WordPress websites.
But, the complicated WooCommerce that usually gets updated requires cache configuration regularly. So, it demands you to navigate to the Comet cache tab in WordPress. Select the cache expiration time section, and from the drop-down menu, you will find the expiration time settings. That’s it; your WooCommerce caching is done.
To get the best WooCommerce theme is not possible in every case. But it is not impossible, even. All you need is to select the theme that looks similar to your expectations. Our recommendation here is to get the one that has the built-in styling.
For instance, you can get the New York theme. This theme is fully-WooCommerce supportive; also, it has the click pointing and front endpoint options. It is best for those who do not have the technical expertise, and here, tweaking the color and fonts becomes easy.
There is a plugin, called, WooCommerce Checkout manager, that lets you integrate more options to the checkout page. This plugin enables you to customize the page by adding or removing the custom fields. Adding conditional fields, email notifications, file uploads, and customs fees is also possible.
Now, you have tips that hold the ability to optimize the WooCommerce store. Now it is inevitable that it is not tough to implement them. Any website building experience is also not required; it can be handled easily.
So, what are you waiting for?
Make your eCommerce store better today!! Deliver fast, rich, and responsive experience to the shoppers!!
Thank you for reading!!
Author Bio:
Emily Johns is a Senior WordPress developer. Currently she is associated with WordSuccor – WordPress website development company in the USA. She has dived through the open-source code for over a decade and shares everything about WordPress and new Web design technologies. You can find her on Twitter @emilywordsuccor and LinkedIn.